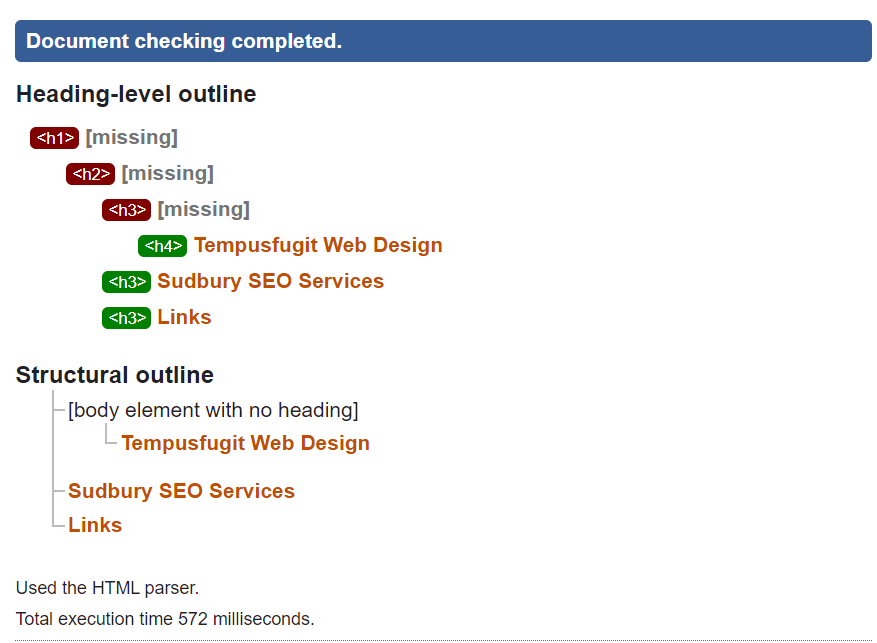
Validating pages on your website
Since starting this page I have made quite a few changes that have caused a few validation errors.
It now appears that errors were introduced by adding anchor tags to buttons in the expandable drop-down menus on pages that use them. The index page was the most intensive page in this regard. I have fixed this page.
Trailing slash on void element - this was removed from the Canonical declaration tag.
As this was a fundamental mistake that I was making I looked into this further.
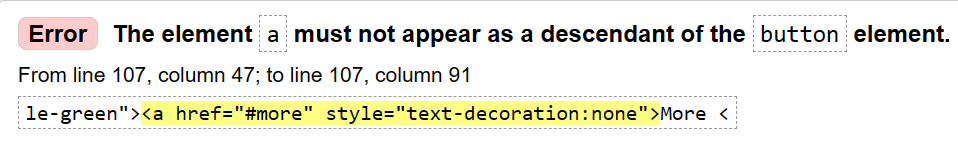
Descendant anchor on button
The anchor in this menu item was not actually that useful, so it is being removed.

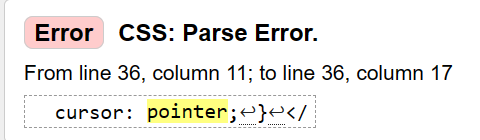
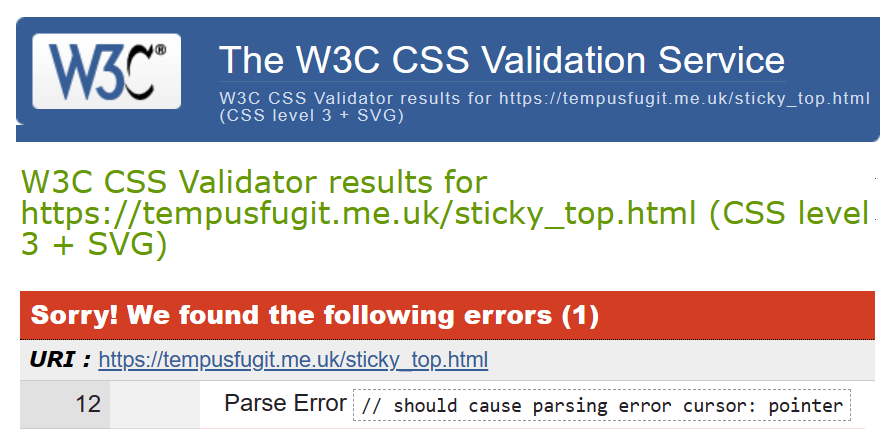
CSS Parse Error.
This error was in the code for the "sticky" goto top button (shown above). The error was caused by a comment in the CSS that was in the wrong format. I was using the JavaScript convention.

and below the output from the CSS checker:

Old notes
Having made some significant changes to the design and hence the template for this website design the task of validation needs to be started before too many pages are converted to the new design.
First the template for new pages needs to be made to validate. This has been done.
Surprisingly, there are a few fundamental errors that don't seem to affect the rendering of the pages. These are mainly Anchors not closed on main menu and nesting of paragraph, bold and italic tags in quotes.