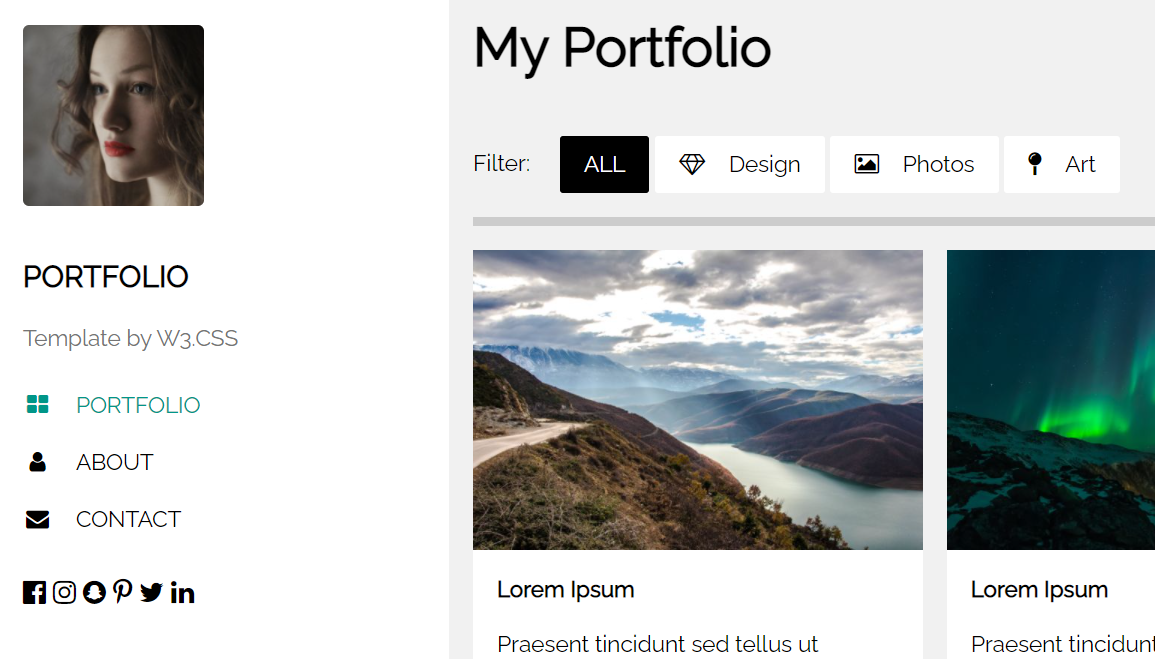
The Evolution of the Portfolio Template
This has been considerably modified from its original found on the W3C Schools website.
The Overlay Menu that features on this template has had a few enhancements. I have added the facility for drop-down (actually accordian) menus in the overlay/left menu and I have made the tablet (or w3-medium display) have a top menu with expandable drop-downs. These expandable drop-downs are always availble on the desktop display.
Building on the work I performed on making my pages as Interoperable as possible I modified the way that Mobile and Tablet displays are menued.

Text before the offset.
A section offset by 40px - now 80px
This is a test to show the offset needed for the current way of liking from another page.
If I can get the scrollTo technique to work I could reduce the spacing between sections.
In this example there needs to be enough text to the bottom of the page for the section lable to appear below the top menu.
In most cases this is not a problem - to see the text hidden under the top menu scroll the page up.
UpdateThis offset now needs to be 80px after the introduction on the "stickytop" button. In addition, after more thought, it may be an idea to define a special div class for section spacers on the page.