Forms using Wordpress Block Editor
Having given up on Wordpress forms over 3 years ago I still have the Wordpress mill-stone round my neck. Although I jhave no intention of building forms using the Wordpress Block Editor. I have played around with them and have formed an opinion.
When I assumed the administration of the Belchamp Walter Village Hall website I inherited a number of forms that the previous creator of the site had managed to "cobble" together. While they "worked" to some degree I thought that I could do better. At first I started anew and created my own forms in base HTML and I had basic fuctionality.
When I say "basic", I think that I had added quite a bit of funtionality that the Wordpress forms did not have, Some of these enhancements were the checking that check-boxes were checked and agreements had been read before allowing the visitor to submit the form. This was never tested as there were no visits to the Wordpress website.
Having realised that the new website, bwvh.uk, was going nowhere I decided that the village hall website should stay on Wordpress and I disabled all apart from the Contact form.
The Contact form only seemed to attract spam messages and although Askismet did a pretty good job in supressing this from the inbox I decided to remove that as well.
Forms Using the Block Editor
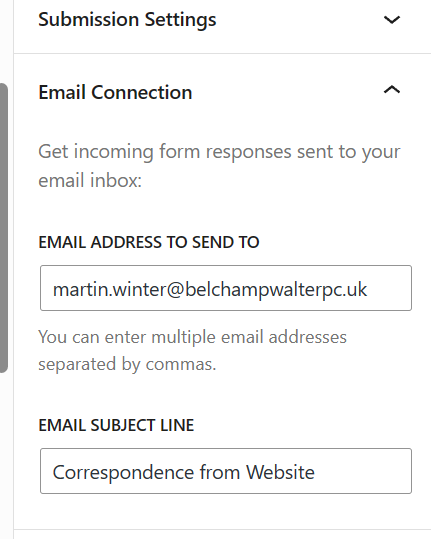
The Block Editor's Form block makes little sense to me! It probably makes sense if you do a lot of forms but it seems a little hit-and-miss for the novice. The form element (block) once selected has the settings displayed in the right column.

The Jetpack block settings don't appear on a smaller screen.
Regular pages are probably okay to create and edit as I have seen when I gave the log-on credentials to someone.