The Top Menu Bar
Ihave a few places where I am implementing this.
The menu on the "friends" template is where a lot of my anaylsis comes together. The top menu on this page took a while to get correct as there is a lot going on with respect to screen sizes.
The top bar is basically a W3.css Framework class, w3-top. This has an expandable dropdown menu implemeted in a similar manner to my main template. (see below)
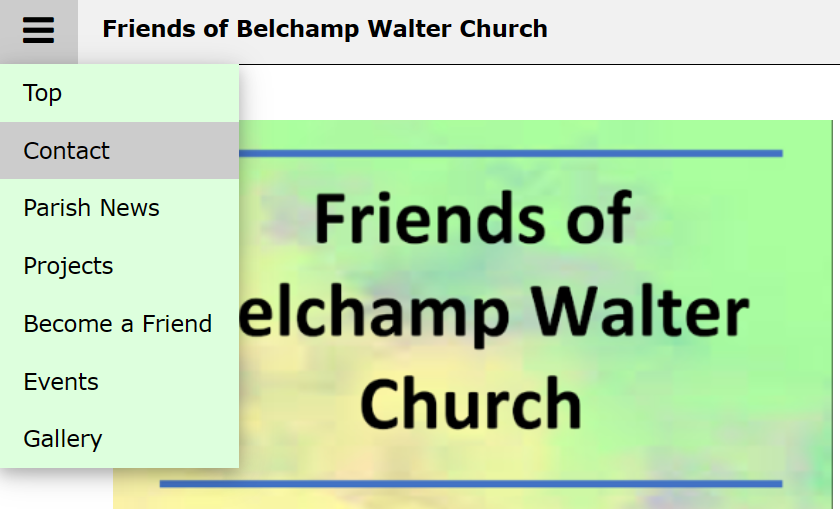
The Friends Template
Here the requirement for different code for screen size is different. In this case the top bar is always displayed the full width of the screen. The expandable dropdown is similar to that of the large and medium screens on the portfolio template.
To get this to work I had to preserve the nesting of the divs classes w3-top and w3-bar. The w3-bar has to be contained inside the w3-top.
The w3-dropdwon-hover class is similarly placed inside the w3-bar div and contains a hamburger/bar icon before the page heading so that it appears in the top left of the screen.

The development on this template has been suspended until any feedback is recieved on what is currently live. This will probably mean that no more work will be done on it. However, a slideshow for the Wall Paintings has been started as I may want to make a presentation of them (but probably not!).
The slideshow needs to have the logic for the display interval copied from the BW from the air slideshow.