The Wikipedia Hoverbox
The Wikipedia pages have a really neat feature that I would like to be able to code for myself. Wikipedia also refer to this presentation as "Hovercard".
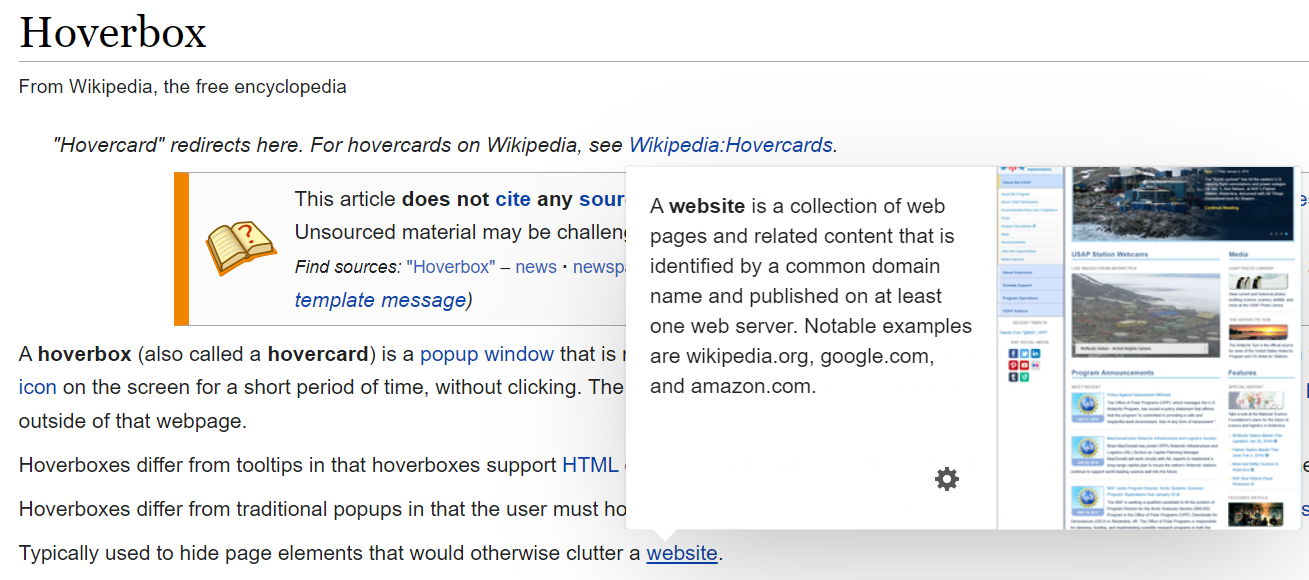
Below is an example of what Wikipedia say a Hoverbox is:

Following the links from the Wikipedia page none lead to descriptions on how this is coded. I suspect that it is using a css framework. It is also hard-coded into the Wikipedia content management system.
As the Wikipedia page explains the Hoverbox differs from the Tooltip technique
in that you can have HTML on the pop-up card. This means you can incorporate images and format the content of the pop-up in the same way as you would a web page.
The main reason that this works and I like it is that it is a good way of adding content to a page without cluttering it.
My work on shim links and modals could help me develop my own implementation of this.
How to code a Hoverbox
This is an on-going research project. If you are interested in doing this on your website please return as I will publish the solution if I find one.